O mercado de aplicações móveis cresce sem parar, desde que a Apple lançou o primeiro iPhone, em 2007. Hoje, com outras plataformas, como Android e Microsoft, a Apple divide um mercado bilionário de "apps". Você também pode participar deste mercado, desenvolvendo com a nova linguagem de programação que a Apple criou: Swift.
O Bom Programador traz para você mais um curso gratuito e cheio de exemplos. Agora, você vai desenvolver aplicações móveis para a plataforma Apple (iPhone, iPad e iPod touch), e criar uma nova possibilidade profissional em sua vida.
Neste curso, veremos os principais elementos do desenvolvimento de apps com Swift, tudo sempre acompanhado de prática.
Esta é a primeira lição! As outras serão postadas nos próximos dias!
Acompanhe o material do curso e veja o resto das lições!
Esta é a primeira lição! As outras serão postadas nos próximos dias!
Acompanhe o material do curso e veja o resto das lições!
Primeiro dia: Arrumando a casa
Então, você resolveu desenvolver aplicações móveis para dispositivos iOS, certo? Parabéns por sua escolha. Para começar seu aprendizado, é necessário “arrumar a casa” e preparar seu ambiente de desenvolvimento, juntando tudo o que é necessário para criar apps para: iPhone, iPad, Apple Watch etc.
O que eu preciso para criar apps iOS?
Eis o mínimo indispensável:
- Um computador com arquitetura Intel, rodando Mac OSX, versão mínima: Snow leopard. Memória mínima: 4 GB;
- Se registrar como Desenvolvedor Apple para poder baixar as ferramentas e ter acesso aos recursos de treinamento. É gratuito (https://developer.apple.com/register/index.action);
- IDE Xcode com o iOS SDK;
- iOS Developer Program: US$ 99,00 por ano. Te dá o direito de testar sua app em até 100 dispositivos iOS diferentes, assim como distribuir sua app via Apple AppStore (https://developer.apple.com/programs/ios/);
- iOS Developer Enterprise Program: US$ 299,00 por ano. Te dá o direito de distribuir suas aplicações dentro da sua Empresa, porém, se quiser distribuir para o público, deve ter o iOS Developer Program também. (https://developer.apple.com/programs/ios/enterprise/);
Para aprender a desenvolver, basta seguir os requisitos mínimos e depois, quando tiver mais experiência, você pode se inscrever em um dos programas de Desenvolvedor iOS e comprar um dispositivo real.
Um computador Apple custa caro! Não posso usar um “hackintosh”?
Não. Usar um “hackintosh” significa violar a licença de uso do Mac OSX, do Xcode e do iOS SDK. Além do mais, você não terá os resultados esperados, e não poderá distribuir sua app.
Porém, existe uma alternativa: Alugue um Mac na nuvem! O Serviço “MacInCloud” (http://www.macincloud.com/) permite alugar um Mac e desenvolver apps pagando uma pequena taxa mensal.
Se você possui uma boa conexão Internet, e está disposto a pagar pelo uso, esta é uma excelente opção para aprender e até mesmo para desenvolver uma app, sem muito desembolso inicial.
Ele tem vários planos, porém, dois deles são relevantes:
- Pay-as-you-go: US$ 1,00 por hora de uso, com saldo pré-pago. Você deixa pré-pagas 30 horas de uso (US$ 30,00) e tem que usar em até 60 dias. É mais flexível e não tem pagamendo mensal obrigatório;
- Managed Server: Você paga um valor mensal para usar o seu “Mac” um certo número de horas por dia. Por exemplo, para usar por 3 horas por dia, você paga US$ 20,00 por mês. Seus arquivos ficam salvos entre seus “logins”.
Antes de se decidir, faça um “trial” de 24 horas, por apenas US$ 0,99.
Eu considero uma excelente opção de aprendizado, porém, você deve ter uma boa conexão com a Internet.
Agora, se você realmente pretende investir na plataforma iOS, é recomendável comprar um Mac. A opção de melhor custo-benefício, para quem está começando, é o MacMini, que, na época que escrevi esse curso (Março de 2015), custava cerca de R$ 3.000,00 (http://store.apple.com/br/buy-mac/mac-mini).
Se você quer realmente aprender e investir em desenvolvimento, é recomendável comprar um computador Mac.
Usando o MacInCloud
Bem, você quer começar com baixo investimento, e tem uma boa conexão de internet, então, se registre no MacInCloud e faça o “trial” de 24 horas.Crie uma conta no MacInCloud, clicando no menu “Login” e selecionando “create an account”. Depois, faça “login” com sua nova conta, e compre um plano.
Eu recomendo o “pay-as-you-go” que, apesar de exigir um pagamento antecipado de US$ 30,00, não requer pagamentos mensais, e 30 horas é mais do que suficiente para você fazer os exercícios do curso.
Usando seu próprio Mac
Ok, você se encheu de coragem e esvaziou sua poupança para comprar um Mac. Não tema! Você será recompensado(a)!Em seu Mac novinho em folha, é necessário se inscrever no Programa de Desenvolvedor Apple, que é gratuito, para instalar o Xcode. O e-mail que você vai cadastrar (juntamente com a senha), será o seu “Apple ID”, usado para muitas coisas. Para começar, entre no site: http://developer.apple.com e selecione “Member center”, clicando em “Create Apple ID”.
Uma vez logado, vá para o iOS dev center (https://developer.apple.com/devcenter/ios/index.action#downloads) e baixe o Xcode.
Outra opção é se registrar na AppStore do Mac e baixar o Xcode com o SDK diretamente de lá.
Ok, e quando começamos?
Você tem um Mac? Você baixou o Xcode? Então, é só abrir o aplicativo Xcode. Você pode fazer isso no “Launchpad”, que é aquele ícone de “foguete”, que fica na mesa.
Selecione o Xcode, que fica dentro da pasta “Developer”:
Pode ser que o ícone do Xcode já esteja instalado na “mesa”. De qualquer forma, quando você abrir o Xcode, poderá fixar o ícone na mesa, clicando com o botão direito (ou com dois dedos no “touchpad”), e selecionando a opção: “Manger no Dock”.
A primeira “prova” de que o Xcode está rodando é a “splash screen”, que também permite criar e abrir projetos rapidamente.
Informe o nome do produto que você está criando, o nome da sua organização (pode ser o seu nome) e o Identificador da sua organização, que é o DNS ao contrário, acrescido de um identificador de projeto.
A Apple, assim como a Google faz para o Android, identifica sua aplicação e sua organização usando a técnica de nome de domínio ao contrário. É a mesma orientação para criar “packages” em Java. Como eu tenho domínio sobre o nome: “obomprogramador.com”, isso torna minhas aplicações unicamente identificadas.
Se você não tem um nome de domínio, use qualquer coisa, por exemplo: “falso.minhaempresa”. Só que, se quiser publicar sua app, é altamente recomendável ter um nome de domínio, que você pode comprar baratinho no “GoDaddy” (https://br.godaddy.com/).
O campo “bundle identifier” é preenchido automaticamente, e será o identificador da sua app na AppStore!
A linguagem será “Swift” mesmo, embora você possa usar também o Objective C, e o tipo de dispositivo será “Universal”, podendo rodar em qualquer dispositivo Apple iOS (iPhone, iPad, iPod touch e iWatch).
Selecione a pasta onde quer criar o Projeto e pronto! Você criou um projeto iOS no Xcode. Agora, vamos fazer a “mágica” funcionar: Selecione o menu “product / run” e aguarde.
Você vai ver o aplicativo “iOS Simulator”, com o seu projeto rodando. Se ele não aparecer, olhe na mesa o ícone do Xcode, com um iPhone nele, e selecione.
Parabéns! Você acaba de criar sua primeira app iOS, usando o Xcode.
Ué? Que decepção!
Calma! Você não fez nada, não criou nada, e é por isso que sua aplicação aparece em branco. Porém, ela serve para vermos melhor o ambiente do Xcode.
Estuando o Xcode e o iOS Simulator
O Xcode é onde você edita seu código-fonte, compila e manda executar o produto. O iOS Simulator é um simulador de dispositivos iOS, que executa sua app. Logo, você não precisa comprar um dispositivo real, só para aprender a programar.
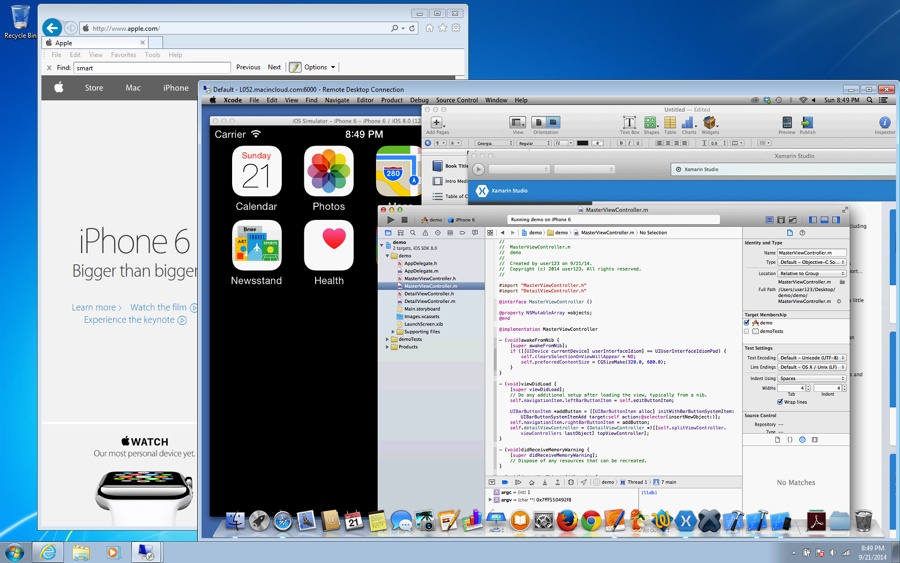
Vamos começar pelo Xcode. Você deve estar vendo algo assim:
Temos 4 áreas:
O menu “Product / Run” tem o mesmo efeito de clicar no botão “play” da toolbar: compila e executa o projeto. Podemos ver até o tipo de dispositivo que está sendo emulado:
O iOS Simulator está rodando sua aplicação em um dispositivo iPhone 6. Se clicarmos no botão “Stop” (o quadrado ao lado do “Play”), o iOS Simulator vai parar de executar.
Selecione o iOS Simulator na mesa, note que o menu do OSX vai mudar. Vamos brincar um pouco com o Simulador. Ele está simulando o iPhone 6, logo, a Janela é maior do que a dela do meu MacBook. Podemos fazer um “zoom out”: Selecione o menu “Window / Scale” e selecione 50%. Você vai ver que a Janela diminuiu e agora cabe na tela.
Outra coisa interessante é mudar a orientação. Selecione o menu “Hardware / rotate left”. Você verá que o simulador virou a tela.
Agora, simule clicar no botão “home” (aquele botão que todo dispositivo iOS tem, que fica embaixo). Seu dispositivo vai voltar à tela inicial, como um dispositivo Apple:
Embora não faça nada, seu projeto Xcode é bem complexo, com muitos recursos, os quais vamos começar a conhecer. Se abrirmos a pasta física onde o seu projeto foi criado, veremos uma estrutura assim (recomendo fazer no Terminal):
Temos uma pasta chamada “MeuPrimeiroTeste”, cujo conteúdo é:
Temos alguns arquivos de código-fonte “Swift” e alguns arquivos de configuração.
Voltando à pasta do Projeto, temos uma pasta chamada ˜MeuPrimeiroTeste.xcodeproj, cujo conteúdo é:
E, no mesmo nível, temos uma pasta chamada: MeuPrimeiroTesteTests:
A pasta com extensão “.xcodeproject” contém arquivos muito sensíveis, e é melhor não mexer diretamente neles.
Os principais arquivos do nosso projeto ficam na pasta principal: “MeuPrimeiroTeste” e podem ser editados diretamente no Xcode:
Para começar, isso é o suficiente.
Nossa app é realmente um fracasso... Como podemos fazer alguma coisa de útil? Para começar, por que não criamos um “Hello World”? Vamos fazer algo parecido com isso:
Vai ter uma única “cena”, contendo um rótulo “seu nome:”, uma caixa de texto para o usuário digitar um nome, e um botão. Ao tocar no botão, um rótulo é mostrado com a mensagem: “Bom dia, <nome>”.
Ok, eu sei que não parece ser muita coisa, mas acredite: Para um começo, é sim!
Editando nossa cena
Selecione o arquivo “Main.storyboard”. Na área de “utilities”, na parte de baixo, deve estar selecionada a “Object library” (terceiro ícone, parecido com um alvo). Então, vá rolando para baixo até aparecer o objeto “Label”.
Agora, clique e arraste para a área da “cena”, soltando próximo ao topo e à esquerda. Você vai ver duas guias azuis (horizontal e vertical), então, poderá soltar o dedo.
Vamos trocar o texto por “Seu nome:”. Para isto, com o Label selecionado, dê um duplo-clique, o que selecionará seu texto, depois, digite o novo texto.
Agora, repita o mesmo processo, arrastando um objeto “Text field”, e posicione logo abaixo do Label, alinhando pela esquerda.
Faça a mesma coisa para adicionar um objeto “Button”, trocando seu texto para “Olá”, da mesma maneira que você fez com o Label inicial.
Finalmente, arraste ourto label para ficar abaixo do “Button”, e troque seu texto para um espaço em branco.
Sua tela deve parecer com isso:
Agora, o que precisamos fazer? Sim! Precisamos pegar o nome digitado. Para isso, nosso ViewController tem que ter acesso ao Objeto Text Field (Classe: UITextField) que nós criamos. Assim, quando você tocar no botão, o ViewController vai poder obter o nome digitado.
Conectando os elementos visuais ao código-fonte
Vamos criar uma “outlet connection” entre nosso ViewController e o Text Field que criamos. Antes de mais nada, é preciso adicionar a variável que vai referenciar o Text Field, dentro de nosso ViewController. Edite o arquivo “ViewController.swift” e adicione a linha em negrito (que começa com “@IBOutlet”):
- Toolbar: onde você encontrar atalhos para as principais funções do menu do Xcode;
- Navigator area: onde os “navegadores” do projeto abrem. O mais importante é o “Project navigator”, que está sendo exibido. Você pode alternar os navigators pela pequena “toolbar” na janela do Navigator;
- Editor area: onde os vários editores de recursos abrem. Ao selecionar um recurso do seu projeto (um arquivo), ele será editado nessa área. Como é o projeto que está selecionado (o grupo maior), aparecem as suas propriedades;
- Utilities area: onde os vários utilitários abrem. Você está vendo o “File inspector”.
O menu “Product / Run” tem o mesmo efeito de clicar no botão “play” da toolbar: compila e executa o projeto. Podemos ver até o tipo de dispositivo que está sendo emulado:
Selecione o iOS Simulator na mesa, note que o menu do OSX vai mudar. Vamos brincar um pouco com o Simulador. Ele está simulando o iPhone 6, logo, a Janela é maior do que a dela do meu MacBook. Podemos fazer um “zoom out”: Selecione o menu “Window / Scale” e selecione 50%. Você vai ver que a Janela diminuiu e agora cabe na tela.
Outra coisa interessante é mudar a orientação. Selecione o menu “Hardware / rotate left”. Você verá que o simulador virou a tela.
Entendendo o projeto Xcode
Embora não faça nada, seu projeto Xcode é bem complexo, com muitos recursos, os quais vamos começar a conhecer. Se abrirmos a pasta física onde o seu projeto foi criado, veremos uma estrutura assim (recomendo fazer no Terminal):
enterprise:MeuPrimeiroTeste cleutonsampaio$ ls -la
total 16
drwxr-xr-x 6 cleutonsampaio staff 204 12 Mar 09:04 .
drwxr-xr-x 5 cleutonsampaio staff 170 12 Mar 08:27 ..
-rw-r--r--@ 1 cleutonsampaio staff 6148 12 Mar 09:04 .DS_Store
drwxr-xr-x 7 cleutonsampaio staff 238 12 Mar 08:27 MeuPrimeiroTeste
drwxr-xr-x 5 cleutonsampaio staff 170 12 Mar 08:27 MeuPrimeiroTeste.xcodeproj
drwxr-xr-x 4 cleutonsampaio staff 136 12 Mar 08:27 MeuPrimeiroTesteTests
Temos uma pasta chamada “MeuPrimeiroTeste”, cujo conteúdo é:
drwxr-xr-x 7 cleutonsampaio staff 238 12 Mar 08:27 .
drwxr-xr-x 6 cleutonsampaio staff 204 12 Mar 09:04 ..
-rw-r--r--@ 1 cleutonsampaio staff 2099 12 Mar 08:27 AppDelegate.swift
drwxr-xr-x 4 cleutonsampaio staff 136 12 Mar 08:27 Base.lproj
drwxr-xr-x 3 cleutonsampaio staff 102 12 Mar 08:27 Images.xcassets
-rw-r--r-- 1 cleutonsampaio staff 1531 12 Mar 08:27 Info.plist
-rw-r--r--@ 1 cleutonsampaio staff 499 12 Mar 08:27 ViewController.swift
Temos alguns arquivos de código-fonte “Swift” e alguns arquivos de configuração.
Voltando à pasta do Projeto, temos uma pasta chamada ˜MeuPrimeiroTeste.xcodeproj, cujo conteúdo é:
drwxr-xr-x 5 cleutonsampaio staff 170 12 Mar 08:27 .
drwxr-xr-x 6 cleutonsampaio staff 204 12 Mar 09:04 ..
-rw-r--r-- 1 cleutonsampaio staff 15634 12 Mar 08:27 project.pbxproj
drwxr-xr-x 4 cleutonsampaio staff 136 12 Mar 08:27 project.xcworkspace
drwxr-xr-x 3 cleutonsampaio staff 102 12 Mar 08:27 xcuserdata
E, no mesmo nível, temos uma pasta chamada: MeuPrimeiroTesteTests:
drwxr-xr-x 4 cleutonsampaio staff 136 12 Mar 08:27 .
drwxr-xr-x 6 cleutonsampaio staff 204 12 Mar 09:04 ..
-rw-r--r-- 1 cleutonsampaio staff 769 12 Mar 08:27 Info.plist
-rw-r--r--@ 1 cleutonsampaio staff 936 12 Mar 08:27 MeuPrimeiroTesteTests.swift
A pasta com extensão “.xcodeproject” contém arquivos muito sensíveis, e é melhor não mexer diretamente neles.
Os principais arquivos do nosso projeto ficam na pasta principal: “MeuPrimeiroTeste” e podem ser editados diretamente no Xcode:
- AppDelegate.swift: Classe Swift que respode aos eventos gerados para a aplicação;
- ViewController.swift: Segundo o padrão MVC - Model View Controller, esta classe conecta as suas “views” aos dados armazenados no Modelo. Ele serve para se conectar com as views e para responder a eventos, como um clique de botão, por exemplo. Cada “view” principal está associada a um View Controller;
- Main.storyboard: Define a navegação de um usuário através de sua app iOS. Um Story board pode conter: Cenas (Scenes), e a navegação entre elas. No nosso caso, temos apenas uma única cena.;
- LaunchScreen.xlb: A “Spash screen” da sua aplicação;
Para começar, isso é o suficiente.
Fazendo alguma coisa de útil
Nossa app é realmente um fracasso... Como podemos fazer alguma coisa de útil? Para começar, por que não criamos um “Hello World”? Vamos fazer algo parecido com isso:
Vai ter uma única “cena”, contendo um rótulo “seu nome:”, uma caixa de texto para o usuário digitar um nome, e um botão. Ao tocar no botão, um rótulo é mostrado com a mensagem: “Bom dia, <nome>”.
Ok, eu sei que não parece ser muita coisa, mas acredite: Para um começo, é sim!
Editando nossa cena
Selecione o arquivo “Main.storyboard”. Na área de “utilities”, na parte de baixo, deve estar selecionada a “Object library” (terceiro ícone, parecido com um alvo). Então, vá rolando para baixo até aparecer o objeto “Label”.
Agora, clique e arraste para a área da “cena”, soltando próximo ao topo e à esquerda. Você vai ver duas guias azuis (horizontal e vertical), então, poderá soltar o dedo.
Vamos trocar o texto por “Seu nome:”. Para isto, com o Label selecionado, dê um duplo-clique, o que selecionará seu texto, depois, digite o novo texto.
Agora, repita o mesmo processo, arrastando um objeto “Text field”, e posicione logo abaixo do Label, alinhando pela esquerda.
Faça a mesma coisa para adicionar um objeto “Button”, trocando seu texto para “Olá”, da mesma maneira que você fez com o Label inicial.
Finalmente, arraste ourto label para ficar abaixo do “Button”, e troque seu texto para um espaço em branco.
Sua tela deve parecer com isso:
Bem, não adianta nada rodar a app agora, pois ainda não colocamos código. Mas, se quiser, pode rodar clicando no botão “Play”, na Toolbar, ou então selecionando o menu “Product / Run”.
Agora, o que precisamos fazer? Sim! Precisamos pegar o nome digitado. Para isso, nosso ViewController tem que ter acesso ao Objeto Text Field (Classe: UITextField) que nós criamos. Assim, quando você tocar no botão, o ViewController vai poder obter o nome digitado.
Conectando os elementos visuais ao código-fonte
Vamos criar uma “outlet connection” entre nosso ViewController e o Text Field que criamos. Antes de mais nada, é preciso adicionar a variável que vai referenciar o Text Field, dentro de nosso ViewController. Edite o arquivo “ViewController.swift” e adicione a linha em negrito (que começa com “@IBOutlet”):
import UIKit
class ViewController: UIViewController {
@IBOutlet var txtNome : UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
Eu sei! Algumas coisas precisam ser esclarecidas. Para começar, declaramos uma variável Swift com o comando “var”, cujo nome é “txtNome”, e o tipo de dados (que é opcional em Swift) é UITextField (a mesma classe do Text Field onde o usuário vai digitar seu nome).
Só que precedemos a declaração da variável com o atributo: “@IBOutlet”, indicando que é um ponto de conexão “outlet” com algum elemento View.
Finalmente, adicionamos um ponto de exclamação à declaração, indicando que é uma propriedade opcional da classe, ou seja, pode estar vazia. Se você não colocar o ponto de exclamação, tomará um erro dizendo que falta uma função para inicializar a classe.
Agora, crie outra “outlet” para o Label final, aquele que vai receber a mensagem “Bom dia, <nome>”. Pode criar logo abaixo da primeira “outlet”:
@IBOutlet var txtNome : UITextField!
@IBOutlet var lblMsg : UILabel!
A diferença é que criamos uma variável do tipo “UILabel”, que é o tipo de dados do nosso elemento onde vamos mostrar a mensagem (aquele que trocamos o texto por um espaço).
Estamos quase lá... Tem mais um elemento que precisamos conectar: o Botão “Olá˜.
Só que a conexão é diferente... Não queremos manipular o botão, mas queremos saber quando ele for tocado. Então, precisamos criar uma conexão “action”, fazendo com que, sempre que o botão for tocado, uma função seja executada em nosso ViewController. Então, crie a seguinte declaração, logo abaixo das “outlets”, dentro do ViewController.swift (em negrito):
class ViewController: UIViewController {
@IBOutlet var txtNome : UITextField!
@IBOutlet var lblMsg : UILabel!
@IBAction func digaOla(sender : AnyObject) {
lblMsg.text = "Bom dia, " + txtNome.text
}
Nossa função “digaOla()”
simplesmente muda o conteúdo do Label, colocando a nossa mensagem:
“Bom dia,” concatenada com o conteúdo do Text Field, ou seja, o
nome do usuário.
É uma função marcada com o
atributo: “@IBAction”, e pode ser conectada a qualquer View que
gere ações, como um botão.
Infelizmente, não. Você criou as
“outlets” e a “action”, mas não as conectou às views. Nesse
caso, seu código não vai acessar o Text Field, nem o Label e nem
vai receber o evento gerado pelo toque do botão.
Isso pode ser feito de maneira visual, no Xcode. Para isto, precisamos habilitar a visão “Document outline”, que é feita tocando no botão abaixo da “Editor Area”. Edite o arquivo “Main.storyboard” e clique no botão:
Então, aparecerá uma janela paralela
ao Editor, contendo a hierarquia dos elementos no Story Board:
Selecione o elemento “View
Controller”, na Document outline (Se não estiver aparecendo,
expanda o elemento “View Controller Scene”, clicando na setinha
para baixo.
Depois, na área de utilities,
selecione o “Connections inspector”. clicando no último botão
da pequena “toolbar” da área de utilities:
Você pode ver que nossas “outlets”
aparecem no “connections inspector” e, se rolar um pouco, verá
que nossa “action” (“digaOla”) também aparece.
Agora, vamos conectar o “outlet”
do Text Field com a view. Para isso, certifique-se que a view esteja
posicionada no editor, depois, clique sobre o círculo vazio na
“outlet” “txtNome”, dentro do “connections inspector”, e
arraste para o Text Field. Uma seta vai aparecer mostrando o caminho:
Após fazer isso, você vai notar que a “outlet” “txtNome” mudará no “connections inspector”, indicando que aquela “outlet”, que é uma variável do ViewController, agora está associada ao Text Field na cena.
Repita o mesmo processo para a “outlet” “lblMsg”, conectando ao Label que vai mostrar a mensagem. Ele fica abaixo do botão, e, se não estiver aparecendo, é só clicar nele, para ver onde está (não se esqueça de selecionar novamente o ViewController, no “Document outline”). Aproveite para aumentar o tamanho, arrastando para a direita, senão, vai truncar o texto.
Para o botão “Olá”, é a mesma coisa, só que você deve arrastar o círculo da “action” “digaOla”, para o botão. Quando você soltar, vai aparecer uma lista, e você deve selecionar “touch up inside”, que é o evento de tirar o dedo após tocar o botão.
Funcionou?
É só rodar a aplicação, clicar no campo de nome, digitar seu nome e depois clicar no botão “Olá”.
Conclusão
Você preparou sua plataforma de
trabalho, criou uma aplicação iOS e aprendeu a conectar os
elementos de UI (as views) ao seu ViewController.
Também aprendeu os elementos
principais do Xcode e do seu projeto.
Não se esqueça!
Acesse a página do curso para ver as outras lições, e sempre baixe novamente o zip do curso, pois, como é um trabalho em andamento, pode haver correções de erros e aprimoramentos.Se tiver dúvidas, use o fórum!
Esse "curso" não dá diploma algum! E todo o material é liberado sob licença "Creative Commons" compartilha igual.
Você pode compartilhar esse material da forma que desejar, desde que mantenha o mesmo tipo de licença e as atribuições de autoria original.
O trabalho "Criando apps para iPhone com Swift " de Cleuton Sampaio de Melo Jr está licenciado com uma Licença Creative Commons - Atribuição-CompartilhaIgual 4.0 Internacional. Isso inclui: Textos, páginas, gráficos e código-fonte.




Nenhum comentário:
Postar um comentário